
|
|
|||||||
| آموزش طراحی (صفحات وب و انیمیشن) در اين تالار آموزش و مقالات مربوط طراحی صفحات وب CSS و ... و نیز انيميشن و طراحي موضوعات مختلف با نرم افزارهاي گوناگون قرار داده خواهد شد براي مثال آموزش فتوشاپ يا 3ds |
 |
|
|
ابزارهای موضوع | نحوه نمایش |
|
#1
|
||||
|
||||
|
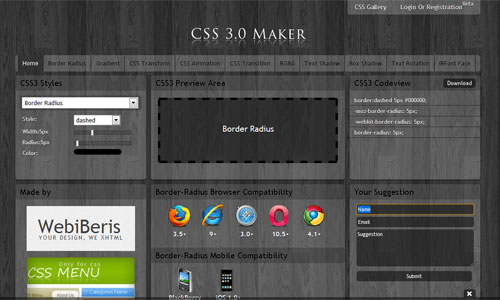
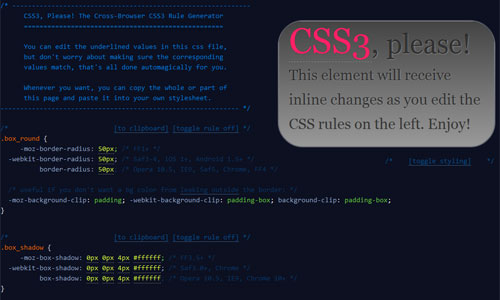
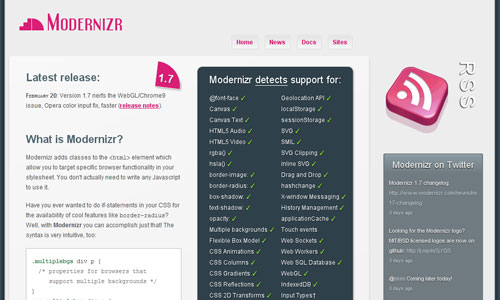
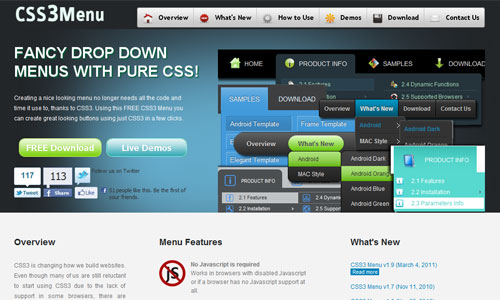
CSS3 and HTML5 Toolbox Starter [IMG]************************************************************ **********************[/IMG] [IMG]************************************************************ ***********************8[/IMG] [IMG]************************************************************ ***********************9[/IMG] [IMG]************************************************************ ***********************10[/IMG] As designers and developers we tend to always be on the look out for awesome resources to add to our virtual toolboxes. With the web design landscape moving in the direction of CSS3 and HTML5 we thought that we would help our readers find a few choice tools to start building up their toolboxes. So we went out across the web looking for some of the top offerings from the development and design community that can help get you started on using CSS3 and HTML5 today. So take a look down through the round up of available resources that you can hopefully find some tools that you have not come across before, and that can help aid both designers and developers alike. CSS3 Tools CSS3 Button Maker This intuitive tool from CSS-Tricks is labeled a “CSS3″ button maker owing to the fact that it makes use of gradients, shadows, and rounded corners which are generally not supported in older browsers. However, whenever these properties are not supported, the buttons degrade naturally and nicely. To use, you simply adjust the settings until the example looks like you want it to then you just click the button to get the CSS code. Then you copy and paste it into your stylesheet.  CSS3 Maker Another uber easy and user-friendly code generator is CSS3 Maker which supports “border radius” “gradient” “css transform” “css animation” “css transform” “RGBA” “Text Shadow” “Box Shadow” “Text Rotation” and “@Font Face” with browser and mobile compatibility. Users can also create an account to save snippets created during your session. (If you want essentially the same service with a different ui, give http://css3generator.com/ a try)  CSS3 Please How about a handy cross-browser CSS3 rule generator? Just say please! CSS3 Please is an online stylesheet with an inlaid code generated example so you can see the changes you make take immediate effect. And the best part is, change one value, and all the corresponding values update to reflect these changes as well. Then when you are ready and have the box styled as you like, then just copy the whole code or just part of the code and paste it into your own stylesheet. With great annotations this is an awesome learning tool to boot as you are working directly with the code itself.  Modernizr Need a compact, easy to use JavaScript library to aid in implementing emerging web technologies like CSS3 or HTML5, without sacrificing function and control in older browsers that have not made it ahead of the curve? Modernizr might be the answer. With feature detection for browser testing supporting “RGBA”, “Border-Radius”, “CSS Transitions” and more, this is a great way to get started modernizing your site while keeping control of the fallbacks for older browsers.  CSS3 Transforms If it is transforms that you are interested in, then step right up! With this useful tool you can rotate, scale, skew, and otherwise transform your HTML elements with CSS3. (This resource is supported in multiple browsers such as Opera 10.5, Firefox 3.5 and Safari 4 and higher).  CSS3 Pie If it is progressive enhancement that you are looking for, and you are tired of holding off on using CSS3 due to older versions of IE, then CSS3 PIE is for you. Progressive Internet Explorer (PIE) makes Internet Explorer versions 6 through 8 capable of rendering many of CSS3′s most promising and decorative features. Currently, PIE fully or partially supports the following CSS3 features: border-radius box-shadow border-image multiple background images linear-gradient as background image Other features are under active development.  CSS3 Menu Time for menus, don’t you think? With CSS3 Menu you can build a rounded navigation menu, without using any images or Javascript. And the fun doesn’t stop there, you can also effectively make use of the new CSS3 properties border-radius and animation. This menu works with Firefox, Opera, Chrome and Safari. The dropdown elements also work on non-CSS3 compatible browsers such as IE7+ in limited fashion, without the rounded corners and shadow effects.  CSS3 Pattern Gallery What toolbox would be complete without some patterns and textures that you can use for your web projects. CSS3 Pattern Gallery is a growing collection of both simple, repeating textures and patterns created using pure CSS3. This is useful for reducing load time on large patterned backgrounds for websites.  CSS3 Watch As far as CSS3 inspiration goes, CSS3 Watch is a fantastic resource that provides examples of extremely creative, innovative and at times unexpected uses of CSS3. This is a great way to kick start your outside the box thinking with regards to the style of your site.  CSS3 Power Tools Tut And now that you have all of these great tools to play with, you need to be sure that you completely understand the elements of CSS3 that you will be creating. Enter the NetTuts tutorial, Getting to Work with CSS3 Power Tools, which is a wonderful starting point.  More on CSS3
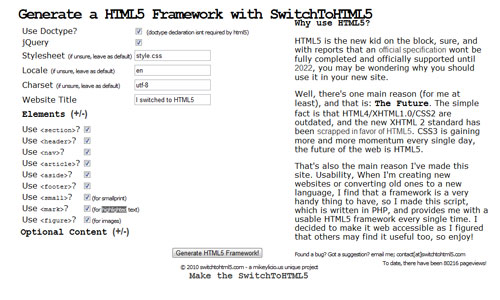
Initializr As generators go, Initializr is a nifty little one that specializes in creating HTML5 templates to get you started with any of your HTML5 projects. Initializr will generate you a crisp, clean fully customizable template based on Boilerplate with just what you need to get rolling.  Switch to HTML5 Making the switch over to HTML5 is one timely task that keeps many on hold, rather than moving forward, but with Switch to HTML5 that not be a bother or barrier anymore. With this tool you can generate a bare bones html5 framework, making it easy to both start new HTML5 projects or convert existing sites to HTML5. This is the first step…  HTML5 Demos Once again, if it is a matter of inspiration you are looking to amass and creatively pour through, then HTML5 Demos should be a stop over you make soon. This is a growing collection of HTML5 experiments complete with the source code so you can see the full scope of the project.  Canvas Demos If you want to get a little more specific for your sampling of HTML5 in use, then head over to Canvas Demos. It is home to applications, games, tools and tutorials that all use the HTML 5 canvas element which allows for dynamic scriptable rendering of bitmap images.  HTML5 Rocks One tool that is something of a toolbox in and of itself, is HTML5 Rocks. This is Google’s full featured HTML5 resource hub including an interactive presentation, an HTML5 playground, demos and tutorials, oh my. Certainly a place worth checking out for the coding enthusiast and expert alike.  HTML5 Boilerplate Most of our readers are probably already familiar with HTML5 Boilerplate, but we couldn’t do a toolbox post and not include this fully customizable coding base. This template base that comes ready to rock for any of your HTML/CSS/JS needs, has a reputation that precedes it when it comes to future-proofing your site. Through years of development it is ready for cross-browser normalization, performance optimizations, even optional features like cross-domain Ajax and Flash.  HTML5 Doctor HTML5 Doctor is a dedicated blog focused on helping you implement HTML5 today. Their archives are loaded with articles relating to HTML5, its semantics, and how to use it without delays in your current web design projects. There is also a section for submitting questions for help with your troubleshooting and more, the answers to which are posted in future articles on the blog.  Sproutcore App developers around the web are very excited about this latest development in the field with regards to HTML5 and beyond. That is SproutCore. With their bindings system you can create your very own data-centric applications. Simply input your app details, down to your data flow specs and this resource handles the rest. These semantic templates allow you to write HTML and CSS that automatically updates with each of your alterations. With data management and syncing features to boot it is easy to see what all the excitement is about.  HTML5 Basic Template Of course it is never good to ignore the basics, especially when you are learning the ropes, and that is where this HTML5 Basic Template comes into play. This template comes in 4 colors, is easy to customize for CSS & HTML5, and is a great template to start off with to for those eager to learn.  Dive into HTML5 Speaking of those eager to learn, Dive Into HTML5 by Mark Pilgrim is another fantastic tool that can assist you on this quest for knowledge. Here Pilgrim seeks to expand on certain features, one he has hand-picked in fact, from the HTML5 specification and other fine standards for anyone interested in bulking up on their grasp of this expansive version of this programming powerhouse.  More on HTML5 (rb) نکات طراحی صفحات وب افکت های زیبا تکنیک های طراحی صفحات اینترنتی جدیدترین کد ها - منو های زیبای css |
| جای تبلیغات شما اینجا خالیست با ما تماس بگیرید | |
|
|
|
 |
| کاربران در حال دیدن موضوع: 1 نفر (0 عضو و 1 مهمان) | |
| ابزارهای موضوع | |
| نحوه نمایش | |
|
|
اکنون ساعت 03:11 AM برپایه ساعت جهانی (GMT - گرینویچ) +3.5 می باشد.






 حالت خطی
حالت خطی

