
|
|
|||||||
| آموزش طراحی (صفحات وب و انیمیشن) در اين تالار آموزش و مقالات مربوط طراحی صفحات وب CSS و ... و نیز انيميشن و طراحي موضوعات مختلف با نرم افزارهاي گوناگون قرار داده خواهد شد براي مثال آموزش فتوشاپ يا 3ds |
 |
|
|
ابزارهای موضوع | نحوه نمایش |
|
#1
|
||||
|
||||
|
طراحی یك صفحه وب در فتوشاپ
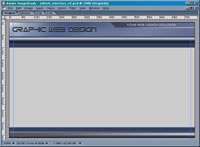
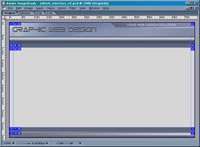
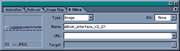
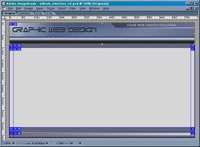
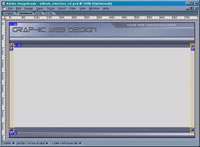
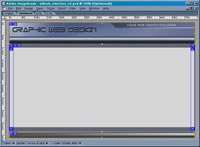
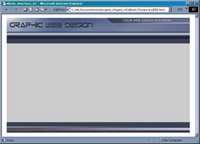
طراحی یك صفحه وب در فتوشاپ  روش های مختلفی برای ایجاد صفحات وب وجود دارد . در حالیكه برخی از طراحان مایل هستند ابتدا طرح اولیه خود را تكمیل كرده و سپس اقدام به كد نویسی های پیچیده كنند ، برخیدیگراز طراحان نیزبیشترمایل به استفاده اولیهاز نمونه های گرافیكی در طرح بندی و محیط سایت وب خود هستند. در این مقاله بیشتر به بررسی روش دوم وبااستفاده از یك برنامه گرافیكیاقدام بهطراحی یكصفحهوب می كنیم . در وهله اول مراحلی كه در طراحی اولیه یك سایت باید مد نظر قرار داد را بررسی می كنیم . شروع كار طراحی سایت وب از طریق انجام كار اولیه بر روی یك تصویر در برخی موارد آسان تر از سایر روش هاست . بدین منظور : 1- ابتدا برنامه فتوشاپ را اجرا كرده و سپس فایلی را كه قصد استفاده از آن به عنوان صفحه اصلی سایت تان دارید را انتخاب كنید.2- پس از دست یابی به تصویر مورد نظر و جهت استفاده در سایت باید آن را به تكه های مناسبی تقسیم كنید. در این مرحلهبا استفاده ازاطلاعات كلیمربوط به كدنویسیHTML نحوه كار جداولرا بررسی كرده و تصویر را به شیوه ای تقسیم بندیخواهیم كردكه در جداول مورد استفاده قرار گیرند. 3- مرحله بعد ایجاد سندی است كه كد های HTML مربوطهبر اساس تكه های موجود در آن ایجادمیشوند و در نتیجه در وب سایت قابل استفادهخواهند بود. برای آسان تر شدن كارمی توانیدفایل مورد نیاز كه در این قسمت بر روی آن كار خواهیم كرد رابا كلیك در اینجا بر روی سیستم خود دریافت و ذخیره كنید. 1- رابط ایجاد كننده تصویر 1-1 رابط طراحی این قسمت در واقع بخش اساسی و مشكل مربوط به فرایند ایجاد سایت در فتوشاپ می باشد. طراحی رابط یكی از موارد مهمی است كه باید مورد توجه قرار گیرد و قابلیت استفاده از وب سایت در واقع به دقت در آن بر می گردد. از این رو بهتر است در هنگام طراحی صفحات این جمله را به خاطر داشته باشید كه ، در صورتی كه بازدید كنندگان نتوانند به راحتی به مطالب موجود در سایت شما دسترسی پیدا كنند و یا طرح بندی محیط شما سبب گیج شدن آنها شود دیگر به سراغ سایت شما نخواهند آمد .2-1 برنامه ریزی اولیه برای هر طراحی جدید وپیش از شروع كار باید از قبل برنامه ریزی متناسب با آن را انجام دهید .برای مثال ، پیش بینی اینكه در آینده قصد افزودن چه بخش هایی را در سایت خود دارید. در صورت عدم توجه به این موضوع یا برنامه ریزی نامناسب مجبور به انجام تمامی كار های مربوط به طراحی از ابتدای كار خواهید بود . و اگر برنامه ریزی دقیقی انجام داده باشید امكانات و وقت شما به هدر نخواهد رفت و كارتان نیز به آسانی پیشرفتخواهدكرد . تصور اینكه در آینده به چه مرحله ای خواهید رسید و اهداف تان چیست از نكات بسیار مهم و حائز اهمیت برنامه ریزی طراحی در یك سایت موفق است.3-1 طرح بندی شروع كار ما با صفحه ای در ابعاد740*460 پیكسل می باشد . در این فضا سرصفحه ، محیط های مرور و محیط های مفاهیم مورد نیازرا قرار خواهیم داد. در صورتی كه به فایلی كهبه فایل دقت كنید ، نوارهای آبی تیره موجود در بالا و پائین صفحه به محل قرار گیری نوار مرور اشاره دارند. در صورتی كه مفاهیم سایت شما زیاد است و مایلید تا صفحات تان به سرعت بارگذاری شوند استفاده از این شیوه بسیار موثر و مناسب است . بعد از ایحاد تصویر در فتوشاپ زمان آماده كردن هر بخش جهت استفاده در یك سند HTML است. 2- تكه كردن تصویر هر چند برای ایجاد تصاویر گرافیكی می توانید از نرم افزارهای مختلفی استفاده كنید ، اما توصیه من به شما استفاده از نرم افزار فتوشاپ می باشد . در كنار فتوشاپ برنامه دیگری به نام ImageReady قرار دارد كه شما می توانید برای ذخیره تصاویر مناسب در وب ، ایجاد تصاویر انیمیشن Gif ، و برش تصاویر موجود در فتوشاپ ازآن استفاده كنید . تكه كردن در واقع به این مفهوم اشاره دارد كه ما تصویر مربوط به محیط اصلی را گرفته و آن را به بخش های كوچك تر تقسیم كنیم و پس از آن به راحتی هر بخش را در یك جدول HTML وارد می كنیم . با این كار امكان استفاده از طرحی همانند تصویر بزرگ و اولیه در كد HTML وجود خواهد داشت بدون اینكه مجبور به استفاده از تصویر بزرگ باشید . ومی توانیدمحیط تصویر را به بخش هایی تقسیم كنید كه بتوانید هر كدام از آنها را به یك بخش لینك كنید . همانطور كه در این مثال مشاهده می كنید ، هنگام تقسیم و برش یك تصویر بزرگ امكان بهینه سازی جداگانه هر بخش برای كم كردن حجم نهایی فایل وجود دارد . همچنین برخی از تكه ها در بخش های مختلف تكرار شده اند و به همین دلیل می توانید از یك تصویر به جای همه آنها استفاده كنید . نمونه تصویری كه من با این فایل ایجاد كرده ام تنها 26.1k حجم داشته است . در واقع كاربری كه از مودم 28.8k استفاده می كند تنها نیاز به 9 ثانیه زمان برای بارگذاری صفحه دارد . تصویری كه آماده تقسیم شدن در فتوشاپ است را در طرح زیر مشاهده می كنید :  همانطور كه ملاحظه می كنید خطوط آبی رنگ بصورت متقاطع در تصویر وجود دارند . این خطوطدر واقعهمان خطوط راهنمای موجود در برنامه فتوشاپ هستند كه به سادگی و از طریق كشیدن محیط خط كش به روی صفحه قرار می گیرند . سپس می توانید آنها را در محل هایی كه قصد برش تصویر را دارید قرار دهید . در مرحله بعد تصویر تان را به داخل برنامه ImageReady منتقل كرده و گزینه Slices را از منو انتخاب كنید . در منویمربوطه گزینه Create Slices from Guides را انتخاب كنید . طرح شما باید مطابق شكل زیر باشد.  توجه داشته باشید كه تمامی خطوط راهنمای ایجاد شده دارای شماره منحصری هستند. این نام گذاری بر مبنای پیش فرضی است كه در برنامه ImageReady وجود دارد . حال كه تكه های تصویر خود را ایجاد كردید در كادر محاوره ای گزینه Show Slices را انتخاب كنید. من چیزی شبیه به طرح زیر را مشاهده كردم :  در این مرحلهسه تكه رابا همتركیب كرده و آنها رابا یك عنواننام گذاری می كنیم .بدین منظورگزینه Slice Selection Tool را انتخاب كنید . دو خط راهنمای عمودی قسمت سر صفحه را به سه قسمت تقسیم می كنند . و ما قصد داریم تا سر صفحه را به یك تكه تصویر تبدیل كنیم. پس از انتخاب گزینه Slice Selection Tool در بالای گوشه سمت چپ تكه شماره 01 كلیك كنید. سپس كلید Shift را پائین نگه دارید و در تكه های 02 و 03 نیز كلیك كنید. سپس در تكه وسطی راست كلیك كرده و از كادر محاوره ای نمایان شده گزینه Combine Slices را انتخاب كنید. اكنون طرح شما باید به شكل زیر تبدیل شده باشد :  سه تكه بالایی در این مرحله به یك بخش تقسیم شده اند و با یك حاشیه زرد رنگ مشخص شده اند . برای نام گذاری تكه به كادر محاوره ای Show Slices بروید . در فیلد name كلمه header را وارد كنید. و این كار را برای محیط پاصفحه نیز تكرار كنید و آن را footer نام گذاری كنید. هنوز تكه هایی وجود دارند كه به نام گذاری نیاز دارند . در پائین سر صفحه و در سمت چپ آن باید تكه شماره 02 را مشاهده كنید- یك مربع كوچك آبی رنگ . از آنجا كه ابعاد این تكه با ابعاد بخش های شماره 04، 08 و 10 مساوی هستند تنها یكی از آنها را ذخیره می كنیم. در حالیكه ابزار تصویر Slice Selection Tool فعال است در تكه شماره 02 كلیك كرده و نام blue_square را به آن بدهید. سپس در تكه شماره 05 كلیك كرده و نام gray_bar را به آن بدهید. اگر دقت كنید متوجه متناسب بودن ابعاد این قسمت با تكه شماره 07 خواهید شد. از این رو تنها نیاز به ذخیره همین قسمت خواهید داشت. بهینه سازی و ایجاد فایل خروجی در این قسمت اقدام به بهینه سازی و سپس ایجاد فایل خروجی مناسب برای وب خواهیم كرد. برای انتخاب تكه gray_bar از ابزار Slice Selection Tool استفاده كنید . كلید Shift را پائین نگه داشته و در تكه blue_square كلیك كنید. از آنجا كه از لحاظ رنگ بندی هر دو این قسمت ها یكسان هستند می توان در یك مرحله هر دو قسمت را بهینه سازی كرد. از تنظیمات برای بهینه سازی هر دو تكه بصورت یك فایل Gif استفاده كنید:  سپس از ابزار Slice Selection Tool برای انتخاب سرصفحه استفاده كنید و در حالیكه كلید Shift را پائین نگه داشته اید قسمت پاصفحه را نیز انتخاب كنید. از آنجا كه رنگ بندی این قسمت ها دارای ویژگی پیچیده تری است بهتر است این قسمت ها را در حالت jpeg ذخیره كنید .  برای ایجاد فایل خروجی ابزار Slice Selection Tool را انتخاب كرده و سپس تكه های header, footer, blue_square و gray_bar را انتخاب كنید:  در منوی فایل گزینه Save Optimized As را انتخاب نمائید.  گزینه هایی كه در این قسمت وجود دارند عبارتند از : 1- انتخا ب مقصد و محل ذخیره فایل ها و پوشه ها 2- در قسمت های مربوطه می توانید تعیین كنید كه فایل تنها بصورت HTML ذخیره شود و صفحه html ای ایجاد كند كه كاملا با طرح بندی شما متناسب باشد. 3- گزینه سوم – ذخیره تصایر انتخاب شده- را نیز انتخاب كنید. در كادر محاوره ای Save as type گزینه Images Only را انتخاب كرده و سپس در زیر آن گزینه Selected Slices را انتخاب كنید. بصورت پیش فرض برنامه ImageReady تمامی تصاویر انتخاب شده را در یك پوشه ذخیره می كند. در صورتی كه قصد چنین كاری را ندارید می توانید در كادر Output Settings كلیك كرده و در بخش پائینی كادر محاوره ای گزینه Put images in folder را غیر انتخاب كنید. البته بهتر است قبل از ایجاد تكه های مربوطه پوشه ای برای فایلهای اصلی و در آن پوشه نیز زیرپوشه های مورد نیاز تان را ایجاد كنید. در این حالت به راحتی می توانید هر تصویر را در پوشه مورد نظرتان ذخیره كنید. پس از انتخاب موقعیت ذخیره فایل ها گزینه Save را كلیك كنید.  مرحله بعد ایجاد صفحه HTML ای است كه از آن به عنوان الگویی در وب سایت خود استفاده می كنیم . نگران بخش های ذخیره نشده در فایل نباشیدو بخش مركزی تصویر در بردارنده مفاهیم و محتوای سایت است . 3-قرار دادن تصاویر تكه شده در فایل HTML برای ایجاد الگوی مورد نظر در این مرحله تصاویر مان را در داخل سند HTML قرار می دهیم : 1- جدولی با پنج ردیف و 3 ستونایجاد كنید.دقت كنید تا كد <center> قبل از جدول و كد <center/> نیز بعد از آن قرار گیرد. این امر سبب قرار گرفتن جدول شما در مركز صفحه می شود . 2- در ردیف بالا ، مقدار col span مربوط به سلول چپ اول را 3 قرار دهید . در این قسمت باید تصویر header.jpg را وارد كنید. 3- در ردیف زیر سر صفحه ، مقدار ارتفاع هر سلول را 18 پیكسل قرار دهید . تا متناظر با تصویر blue_square.gif شود . و عرض سلول را 16 پیكسل در نظر بگیرید. 4- برای ردیف چهارم نیز همین كار را تكرار كنید. 5- در این مرحله تصویر blue_square.gif را در سلول های بیرونی ردیف های دوم و چهارم وارد كنید. تصویر gray_bar.gif را در داخل سلول اول ردیف سوم قرار دهید (سمت چپ) و این مراحل را برای ستون سوم تكرار كنید. 6- رنگ های زمینه هر دو سلول را CCCCCC #قرار دهید . رنگ های زمینه ستون دوم ردیف دوم و چهارم را برابر 374256 #قرار دهید . در ستون مركزی ردیف سوم ( جائیكه مفاهیم قرار می گیرند ) رنگ زمینه CCCCCC #را انتخاب كنید. 7- در ردیف پنجم ، اولین سلول را انتخاب كرده و مقدار col span آن را برابر 3 قرار دهید . سپس می توانید فایل footer.jpg را در آن قرار دهید . 8- سرانجام ارتفاع ردیف اول، دوم ، چهارم و پنجم را تعیین كنید و ردیف سوم را تعیین نشده رها كنید تا بر مبنای مفاهیم وارد شده اندازه ان تغییر كند . در این مرحله صفحه شما باید شبیه طرح زیر باشد :  از آنجا كه رنگ زمینه سفید به خوبی با طرح كار نمی كند ، من یك تصویر كاشی برای پشت سر رابط ایجاد كرده ام. بدین منظور می توانید یك تصویر در فتوشاپ ایجاد به عرض1 پیكسل و ارتفاع2 پیكسل ایجاد كنید. مربعی با عرض و ارتفاع 1 پیكسل انتخاب كنید و رنگ آن را متناسب با رنگ طرح تان انتخاب كنید. سپس آن قسمت را به پائین جابجا كنید . تصویر را با استانداردgif و تعداد رنگ 2-color ذخیره كنید . به سادگی تصویر را در كد background مربوط به tag الگوی جدیدتان قرار داده تا تمام محیط را بپوشاند . برای مشاهده طرح نهایی در صفحهHTML اینجا را كلیك كنید. رنگ زمینه سلول های تصویر gray_bar باید بصورت#CCCCCC انتخاب شوند. بطوریكه در هنگام بزرگ كردن صفحه به همان رنگ دیده شود . از آنجا كه رنگ زمینه سفید به خوبی با طرح كار نمی كند ، من یك تصویر كاشی برای پشت سر رابط ایجاد كرده ام. منبع سايت تبيان
__________________
مرا سر نهان گر شود زير سنگ -- از آن به كه نامم بر آيد به ننگ به نام نكو گر بميــرم رواست -- مرا نام بايد كه تن مرگ راست |
| جای تبلیغات شما اینجا خالیست با ما تماس بگیرید | |
|
|
|
|
#2
|
||||
|
||||
|
__________________
مرا سر نهان گر شود زير سنگ -- از آن به كه نامم بر آيد به ننگ به نام نكو گر بميــرم رواست -- مرا نام بايد كه تن مرگ راست |
 |
| کاربران در حال دیدن موضوع: 1 نفر (0 عضو و 1 مهمان) | |
| ابزارهای موضوع | |
| نحوه نمایش | |
|
|
اکنون ساعت 01:54 AM برپایه ساعت جهانی (GMT - گرینویچ) +3.5 می باشد.









 حالت خطی
حالت خطی

